What is Storyblok?
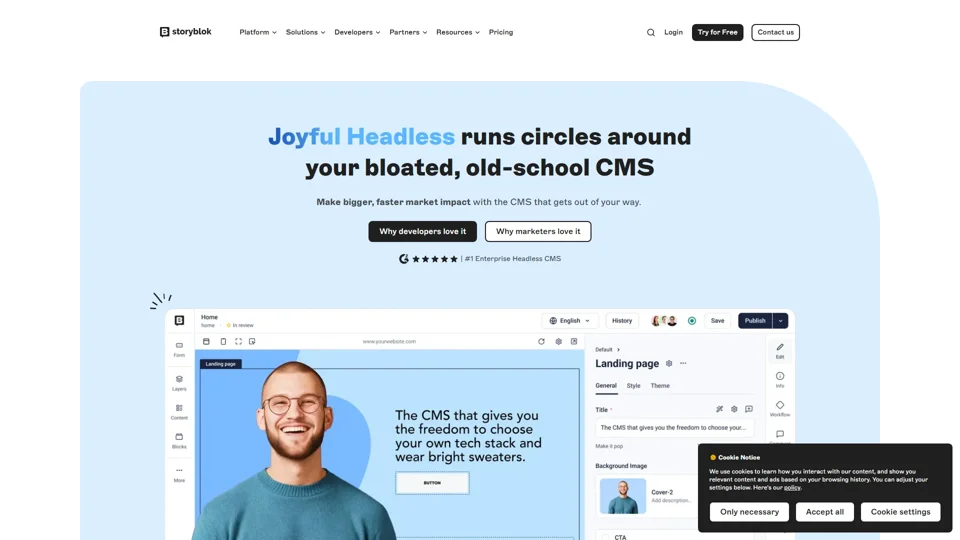
Storyblok is a ### headless CMS with a visual editor designed to streamline content management across platforms. It combines the flexibility of headless architecture with user-friendly editing tools, empowering teams to create, manage, and optimize content for websites, apps, and omnichannel experiences.
Key Features of Storyblok
-
Visual Editing: Drag-and-drop interface for real-time content creation and updates.
-
API-First Architecture: Integrate with any framework (React, Vue, Next.js) or channel via REST/GraphQL APIs.
-
Component-Based Workflows: Reusable content blocks for consistent branding and faster development.
-
Scalability: Enterprise-grade security (ISO 27001) and 99.99% uptime SLA.
-
Collaboration Tools: On-page commenting, versioning, and workflows for seamless teamwork.
How Storyblok Simplifies Content Challenges
-
For Developers:
- Build with modern frameworks (Next.js, Nuxt, Astro) using headless APIs.
- Create global components and flexible content structures.
-
For Marketers:
- Edit content visually without coding.
- Optimize SEO, A/B test, and publish across channels from one platform.
-
For Enterprises:
- Scale securely with built-in performance tools and integrations (e.g., Shopify, Salesforce).
Pricing Options
-
Free Trial: 14-day trial with full access to features.
-
Team Plan: Starts at $99/month for small teams.
-
Enterprise: Custom pricing for advanced security, SLA, and dedicated support.
Helpful Tips for Maximizing Storyblok
-
Start with Templates: Use pre-built components to accelerate development.
-
Leverage AI Tools: Explore Storyblok Labs for AI-driven translations and ideation.
-
Collaborate Early: Use the visual editor’s commenting feature for real-time feedback.
-
Integrate Analytics: Connect tools like Google Analytics for performance insights.
-
Explore the Marketplace: Add plugins for eCommerce, SEO, and CRM integrations.
Frequently Asked Questions
How does Storyblok differ from traditional CMS platforms?
Storyblok’s ### headless CMS with a visual editor decouples content from presentation, allowing omnichannel publishing while retaining intuitive editing. Traditional CMS platforms (e.g., WordPress) lack this flexibility.
Can I use Storyblok with my existing tech stack?
Yes! Storyblok’s API-first design works with any framework (React, Vue), eCommerce platform (Shopify), or headless service (Contentful, Sanity).
Is Storyblok secure for enterprise use?
Absolutely. Storyblok is ISO 27001 certified, offers role-based access control, and guarantees 99.99% uptime for mission-critical projects.
Does Storyblok support multilingual content?
Yes. Use the built-in ### AI Translations tool or integrate third-party services like Lokalise for automated multilingual workflows.
How easy is it to migrate from another CMS?
Storyblok provides migration tools and APIs to seamlessly transfer content from platforms like WordPress, Contentful, or Drupal.
Why Choose Storyblok’s Headless CMS with Visual Editor?
Storyblok solves key pain points in AI programming and product development by:
-
Accelerating Time-to-Market: Create and deploy content 40% faster with visual workflows.
-
Reducing Developer Dependency: Marketers can update content without coding.
-
Future-Proofing Tech Stacks: API-first design ensures compatibility with emerging tools.
-
Enhancing Collaboration: Unified platform for developers, marketers, and designers.
Start your 14-day free trial or schedule a demo to see how Storyblok’s ### headless CMS with visual editor transforms content management.